 При написании статей об программировании и WEB-дизайне часто приходится приводить пример исходного кода. При этом, многие текстовые редакторы не имеют такой возможности для подсветки, красивого вида кода и придания читабельно (переменные выделены одним цветом, константы другим, и т.д.).
При написании статей об программировании и WEB-дизайне часто приходится приводить пример исходного кода. При этом, многие текстовые редакторы не имеют такой возможности для подсветки, красивого вида кода и придания читабельно (переменные выделены одним цветом, константы другим, и т.д.).
Система Joomla 1.5 имеет поддержку отображения исходного кодов с помощью плагина «Content - Code Hightlighter (GeSHi)», который отображает отформатированный код в материалах и основан на движке GeSHi. Но удобнее использовать специальный плагин для его подсветки. Одним из таких плагинов есть Joomler, который прост в установки и использовании. Для вставки кода на сайт он использует Javascript библиотеку SyntaxHighlighter 2.0.
Скачать последнюю версию плагина можно на сайте по этой ссылке: www.joomler.net. Перед установкой на сайт плагин SyntaxHighligher 2.0.1 нужно сначала разархивировать на локальном компьютере, потому что он скачивается в двух архивах (архив в архиве).
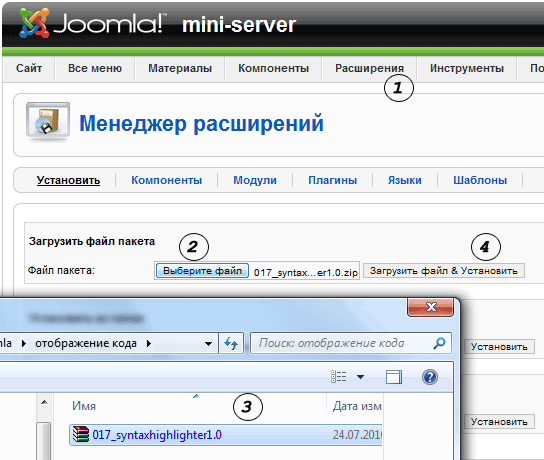
Чтобы установить плагин, в админ-панели заходим в меню «Расширения» и выбираем пункт «Установить/удалить», потом выбираем архив плагина и нажимаем кнопку «Загрузить файл & Установить».

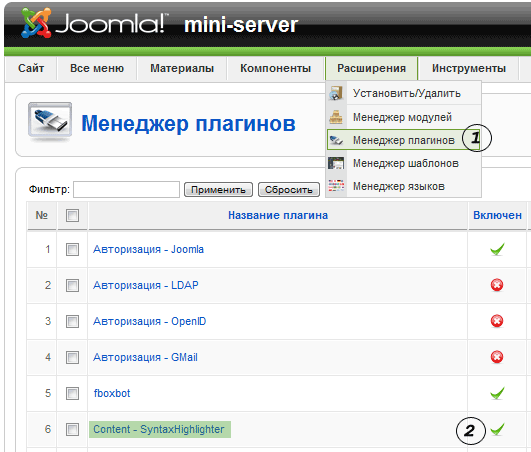
Теперь нужно активировать плагин. Для этого заходим в меню «Расширения» и выбираем пункт «Менеджер плагинов». В «Менеджере плагинов» ищем плагин «Content – SyntaxHighlighter» и включаем его, кликнув на белый крестик на красном кружке. Также можно зайти в настройки плагина и выбрать тему, которая будет определять стиль отображения исходного кода в статьях.

Пользоваться плагином очень просто. Для этого в статье исходной код нужно вставить между такими тегами:
<pre class=”brush: php; ruler: true; first-line: 10;”>Ваш код</pre>
Где параметр для brush определяет язык программирования, на котором Вы хотите выводить исходной код. Например, если Вы хотите выводить РНР код, то нужно указать brush: php. Этот параметр поддерживает такие языки программирования:
as3, actionscript3, bash, shell, c-sharp, csharp, cpp, c, css, delphi, pas, pascal, diff, patch, groovy, js, jscript, javascript, java, jfx, javafx, perl, pl, php, plain, text, ps, powershell, py, python, rails, ror, ruby, scala, sql, vb, vbnet, xml, xhtml, xslt, html, xhtml.
Также можно задать другие параметры:
| Параметр | Значение по умолчанию | Описание |
| auto-links | true | Определяет, нужно ли подсвечивать ссылки в коде и делать их кликабельными |
| class-name | ' ' | Позволяет добавить класс пользователя |
| collapse | false | Свернутый код |
| first-line | 1 | Определяет номер первой строки |
| gutter | true | Включает/выключает вертикальную линейку c цифрами |
| highlight | null | Подсвечивает одну или несколько строчек кода |
| html-script | false | Позволяет подсветку разного HTML/XML кода |
| light | false | Включает/выключает вертикальную и горизонтальную линейки |
| smart-tabs | true | Функция wrap - включить полосу прокрутки (если длинный код) |
| tab-size | 4 | Размер табуляции |
| toolbar | true | Включает/выключает панель помощи |
| wrap-lines | true | Включает smart-табуляцию |
| ruler | false | Вставляет горизонтальную линейку |
Например, код
<pre class="brush: js; first-line: 10;">...</pre>
Используется для отображения кодов языка Javascript, код начинается с 10 строчки.
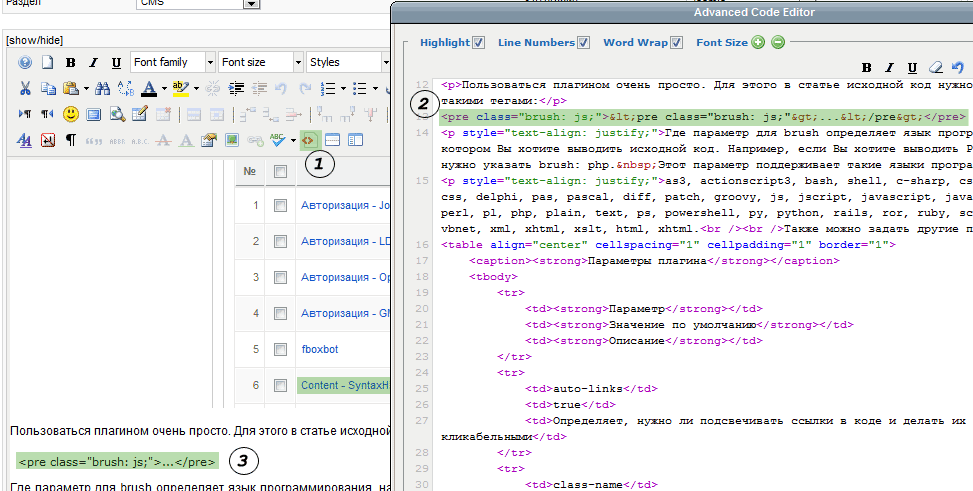
Добавлять этот код в статью нужно в режиме html (без графического редактора). Для этого в редакторе TinyMCE есть кнопка «Edit html source».

На сайте наш исходной код будет иметь красивый и читабельный вид в панели редактирования материала будет отображаться похожим на простой текст как видно из картинки сверху.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение


