Хотя с технической точки зрения инструменты протоколирования и отладки JavaScript-сценариев средствами браузера не имеют прямого отношения к HTML5, мы затронем эту тему, поскольку за последние несколько лет указанные средства значительно усовершенствовались. Среди замечательных инструментов, предназначенных для анализа веб-страниц и выполнения кода, первым было расширение браузера Firefox, получившее название Firebug.
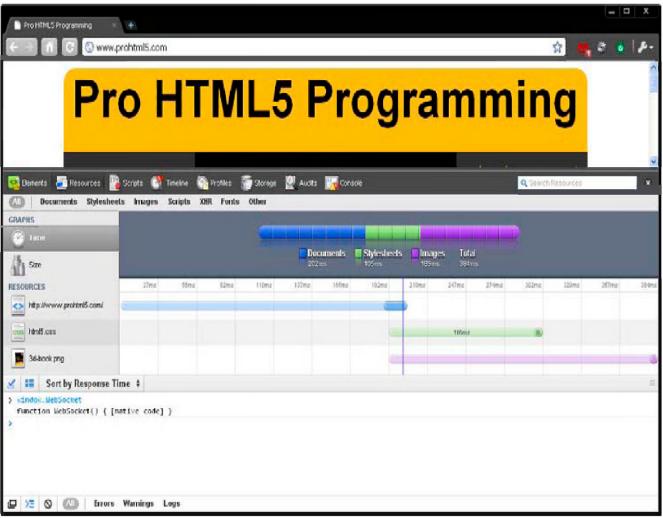
Аналогичную функциональность теперь можно найти во встроенных инструментах разработки, предоставляемых другими браузерами: Веб-инспектор (Web Inspector) в Safari, Инструменты разработчика (Developer Tools) в Google Chrome, Средства разработчика (Developer Tools) в Internet Explorer и Dragon Fly в Opera. Ha рис. 1.3 показана панель Инструменты разработчика Google Chrome (открывается нажатием клавиш <Ctrl+Shift+J>), которая предоставляет развернутую информацию о веб-странице. Среди прочего инструментария в состав панели входят отладочная консоль (Console), средство просмотра ресурсов (Resources) и средство просмотра хранилищ данных (Storage).

Рис. 1.3. Вид панели Инструменты разработчика в браузере Chrome
Многие средства разработки предлагают способы задания точек останова, позволяющих приостановить выполнение кода и проанализировать состояние программы и текущее состояние переменных. Функция console, log стала де-факто стандартом протоколирования для разработчиков JavaScript. Во многих браузерах предлагается представление сдвоенной панели, которое позволяет выводить сообщения на консоль. Это гораздо удобнее, чем вызовы функции alert (), поскольку не сопровождается приостановкой выполнения программы.


