Прежде чем приступить к собственно программированию, вкратце познако- мимся с тем, что нового содержится в HTML5.
Новый дескриптор doctype и новое объявление кодировки символов
Во-первых, в соответствии с третьим принципом проектирования— упрощение— дескриптор DOCTYPE для веб-страниц значительно упростился. Взгляните, к примеру, на следующий дескриптор DOCTYPE в HTML 4:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Сможет ли кто-нибудь это запомнить? Во всяком случае, мы с вами — вряд ли. Такие длинные директивы мы просто копируем в буфер обмена, а затем вставляем в нужное место на странице. Но при этом нас всегда гложут сомнения: "А правильно ли я выбрал тип документа?" В HTML5 эта проблема решается чрезвычайно просто:
<!DOCTYPE html>
Вот эту директиву мы уже в состоянии запомнить. Подобно дескриптору DOCTYPE, заметно "похудело" и объявление кодировки символов. Раньше оно выглядело так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
а теперь — вот так:
<meta charset="utf-8">
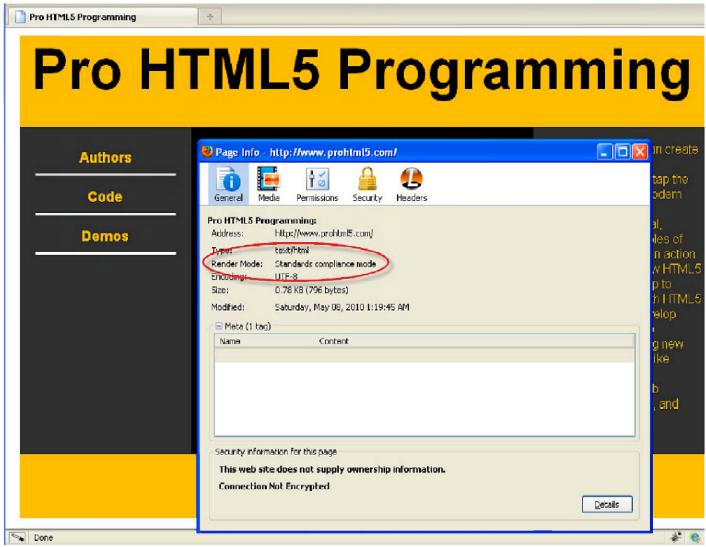
Использование нового дескриптора DOCTYPE запускает браузер для отображения страниц в режиме соответствия стандартам. На рис. 1.1 отображается информация, которую вы увидите на своем экране, если откроете веб-страницу сайта этой книги в браузере Flrefox и выберете пункты меню Инструменты=>Информация о странице (Tools^Page Info). В этом примере страница визуализируется в режиме соответствия стандартам.
В случае использования нового дескриптора DOCTYPE браузер визуализирует страницу в режиме соответствия стандартам (Standards compliance mode). Как вам, наверное, известно, веб-страницы могут иметь различные режимы визуализации, такие как Quirks. Almost Standards и Standards. DOCTYPE указывает браузеру, в каком режиме должны визуализироваться страницы и какие правила должны использоваться для их валидации (проверки корректности). В режиме совместимости (Quirks Mode) браузер игнорирует несоответствия стандарту и визуализирует страницы, имитируя поведение старого браузерного движка. HTML5, с одной стороны, вводит новые элементы, а с другой — объявляет некоторые элементы устаревшими (более подробно об этом говорится в следующем разделе), поэтому страницы, содержащие устаревшие элементы, не будут корректными, т.е. будут распознаны как не соответствующие стандарту.

Рис. 1.1. Страница, визуализированная в режиме соответствия стандартам


